We all know that the majority of clients and website owners try to optimize WordPress websites. They all are aimed to gain the highest scores in different benchmarks, such as GTMetrix or YSlow. Correct hosting settings and plugins can help with that. There are plenty of things in WordPress you need to automate first to make it work. For example, plugins or themes you buy or install for free.
All of us tried to optimize websites at least once. And even if optimization is done to gain higher scores in GTMetrix, the website still loads faster and is ranked higher in search results. This enhances traffic and, eventually, our income.
The Case Study of the Website Analysis
Let’s say that we own the website wptestdomain.ru This website has the latest WordPress version (5.0) and several plugins (such as Gutenberg; Hello Dolly; Layer Slider WP, WooCommerce, Yoast SEO). The classic set of plugins. Many websites have them up and running.
The website has a special paid theme, which is pretty heavy, actually. The theme is called One. Why did we pick this one exactly? Because of its weight – over 42 JavaScript and 10 CSS files, and many other components. Check how GTMetrix analyzes this website.

wptestdomain.ru is in the green area, which means, all is good. Gzip is good, no bad request, everything is optimized.
Everyone who has encountered website optimization on bad hosting saw a bunch of red icons over there because some things need to be configured at the server level. That’s a difficult task if you use Shared hosting instead of VPS.
The analysis revealed several issues:
- some parts of JavaScript should be added to the page code;
- too many JavaScript and CSS files;
- defer parsing for some parts of JavaScript, etc.
Long story short: we’ve chosen this paid theme because it actually makes the website heavier.
Let’s see how the “Hello World” post with Layer Slider performs

It looks A LOT heavier, with numerous scripts & styles and Layer Slider. There are many minified JavaScript and other features alike, so the page doesn’t get an “A”. And “classic” optimization will be time-consuming and pretty complex. In this case, out-of-box solutions are your best choice. For example, Clearfy is a perfect way to handle optimization issues.
Website optimization with Clearfy
Clearfy is the plugin for end-to-end optimization. It’s one of the most popular plugins’ 2018 – 50.000 installations is an impressive figure! Let’s see how Clearfy helps with the optimization problem above.

First of all, you need to activate Clearfy and Robin image optimizer.
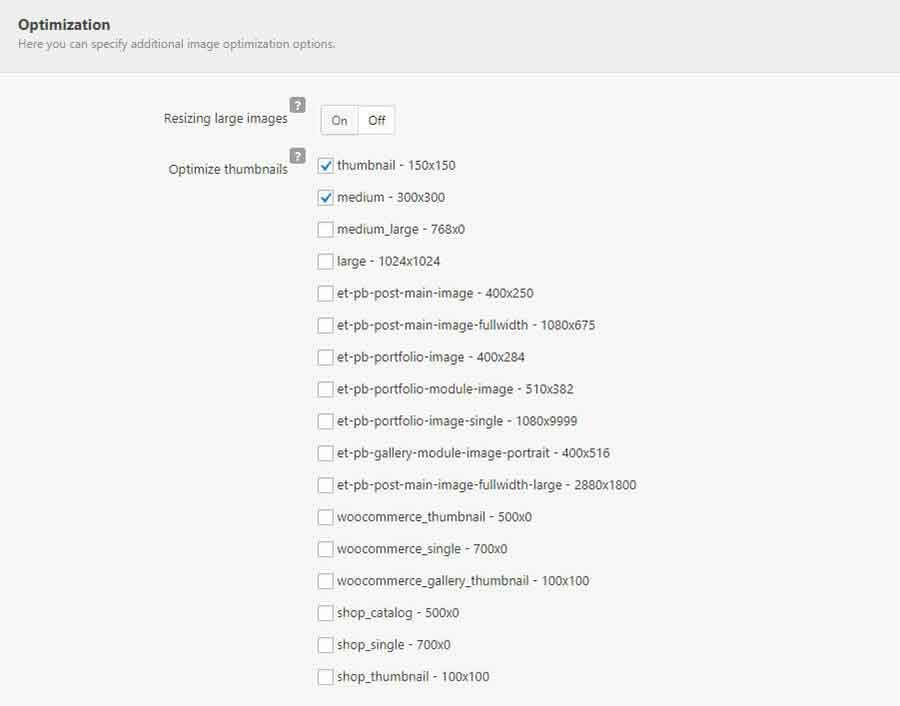
Image Optimizer
Robin image optimizer “unweights” images very well. The initial image size was 33 MB, and after optimization, this figure fell to 7 MB. The screenshot below shows how many thumbnails the paid theme creates.

Clear Cache
There is another useful feature in Clearfy. You can clear cache and get rid of unnecessary JavaScript and CSS files.

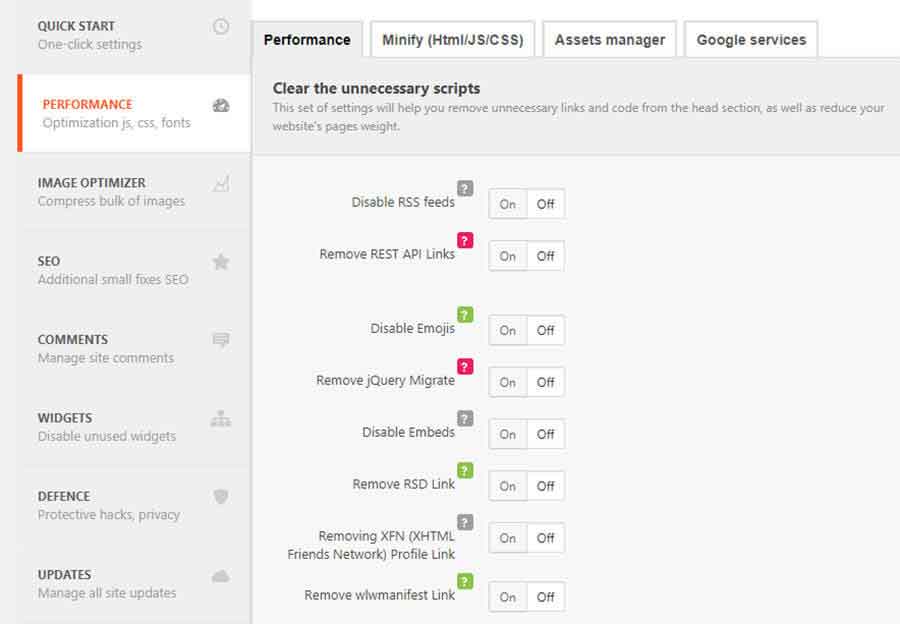
Monitor Performance
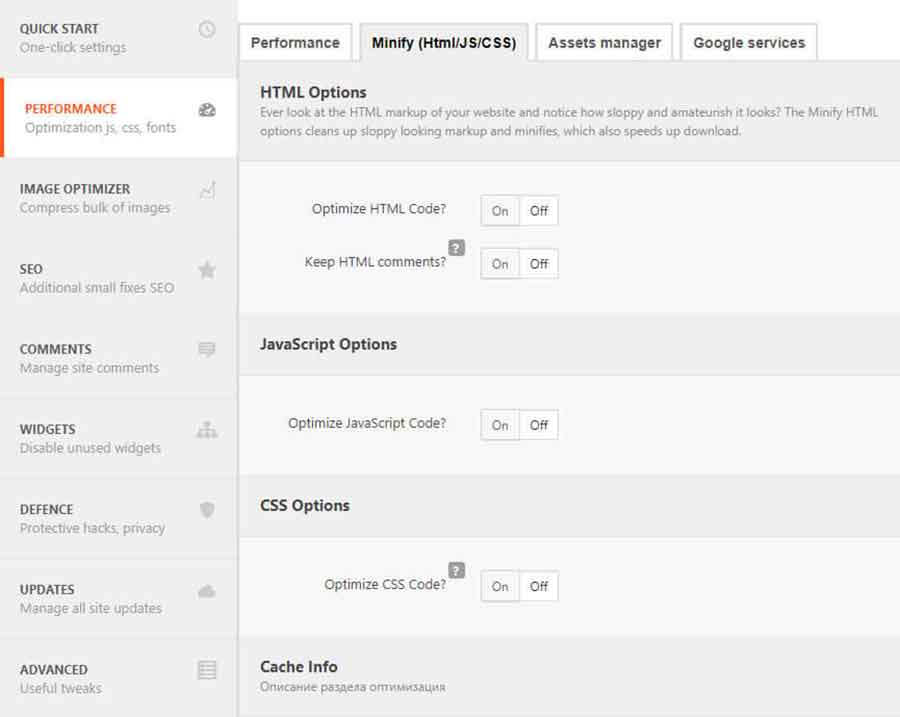
Monitor Performance. The second tab, Performance, is the most important in the plugin. One interesting feature over here: all tabs are displayed in order of importance.

Minify the code
The most important part of the Performance section is Minify (HTML/JS/CSS), as it reduces HTML code and collects it all in one place. You can comment lines if needed.
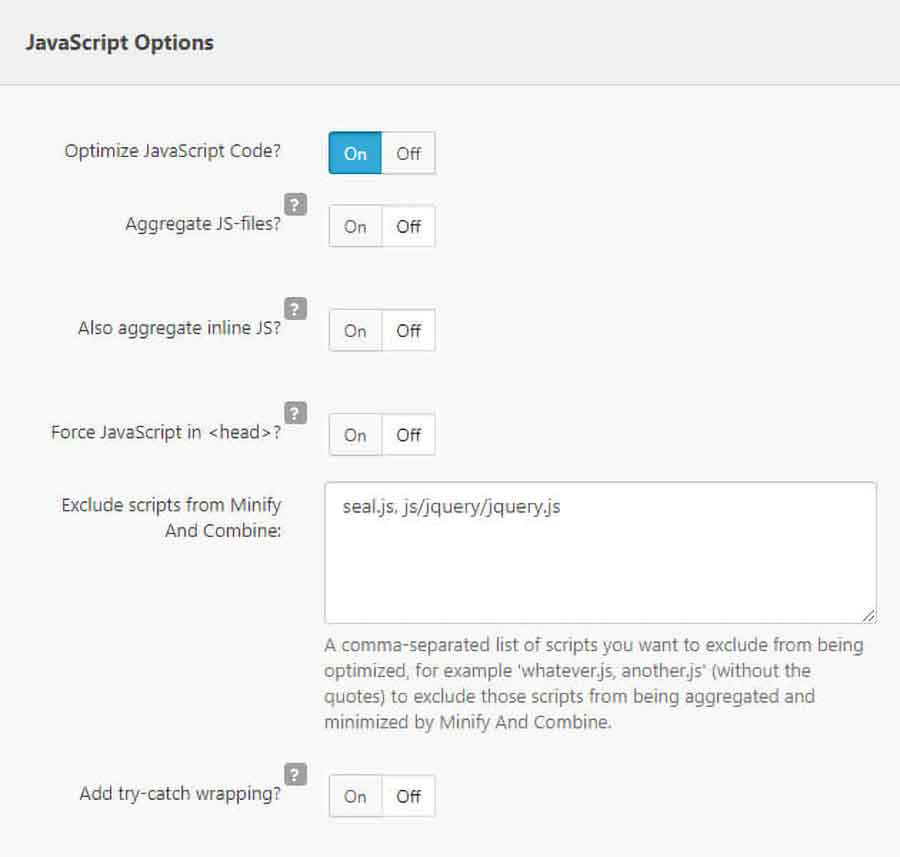
Then goes JavaScript optimization – all files are combined in one. Sometimes, this procedure can crash something. If this happens, exclude one of the scripts from combining. For example, if you exclude lightfeather.js it will work perfectly well, as usual. Or exclude the inlined script that adds plugins to the HTML <script>.
In some cases, when carousel doesn’t work, you can force JavaScript to <head>. It can fix errors when any corrupted file loads to <head> and jquery adds to <footer>. Actually, you can force all to <head> and get a nice performance.
There’s one more solution if other errors pop up. You can wrap around try-catch. It is applicable to nonfunctional errors that block other content (pop-ups, sliders, WooCommerce scripts, etc.).

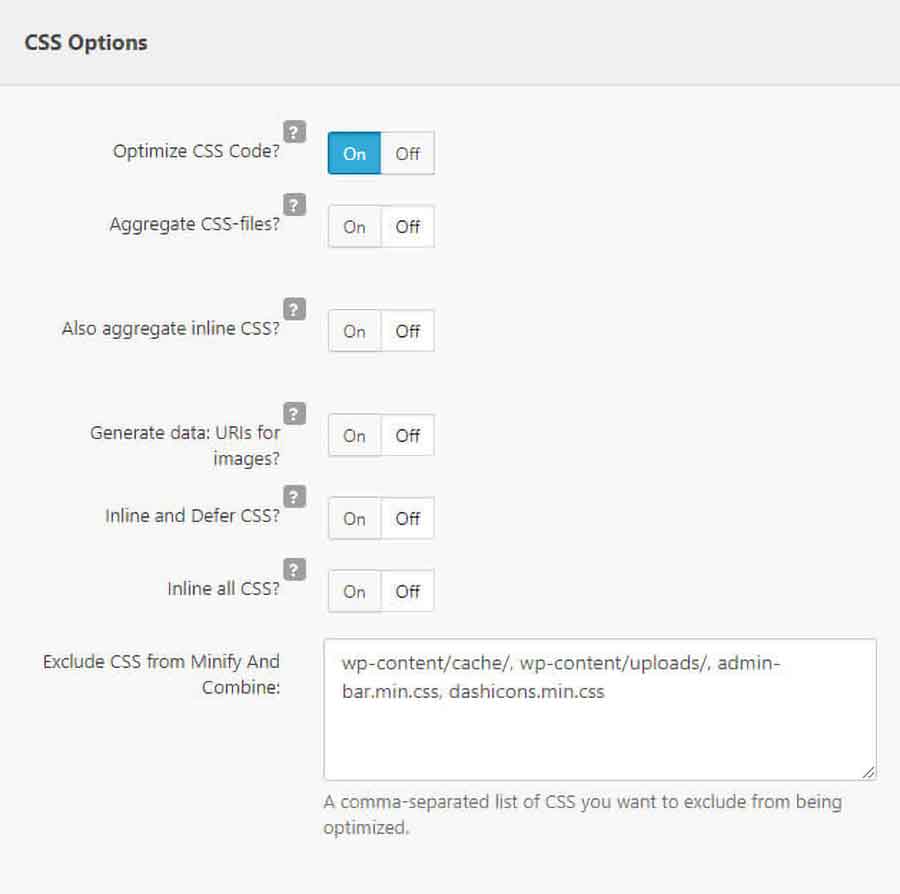
CSS Optimization
Clearfy has a separate block for CSS optimization. Go to CSS Options and enable Optimize CSS Code. Besides, you can inline CSS, which means to embed CSS code to the website pages.
Useful tip: if you inline all CSS, you’ll save one request. This will cause the page to load slower, as it uses the bare HTML code with zero cache. However, you can cache one request and load this file from cache (if you don’t change it often, of course).
In some cases, when carousel doesn’t work, you can force JavaScript to <head>. It can fix errors when any corrupted file loads to <head> and jquery adds to <footer>. Actually, you can force all to <head> and get a nice performance.
There’s one more solution if other errors pop up. You can wrap around try-catch. It is applicable to nonfunctional errors that block other content (pop-ups, sliders, WooCommerce scripts, etc.).

Check out how Clearfy caches files. 103 cached files weight 6 MB. It means that Clearfy not only speeds up the website but saves your traffic and improves ranks in search results.
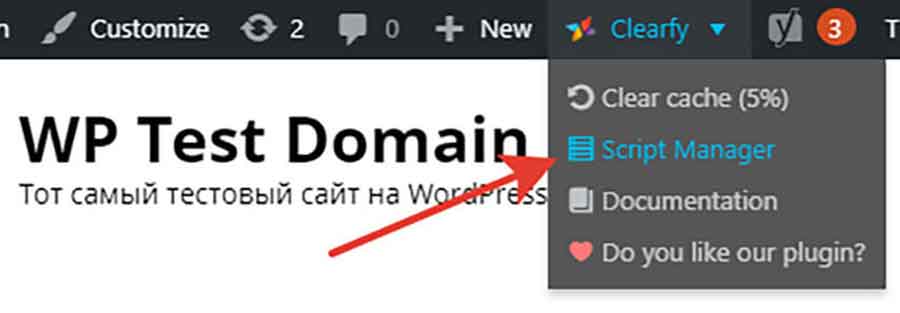
Script Manager
Script Manager is another great feature of Clearfy. It helps to select files to load, enable or disable. Make sure to enable this component in the Clearfy menu.

To fully use Script Manager, you need to activate JavaScript and CSS optimization features first…

… and then go to front-end:

Select relevant scripts. Leave others untouched. This way plugin will know what files are associated with plugins but aren’t used.
Quick example. Scripts.js is used in Contact Form 7 only. So you can disable scripts.js and its styles.css and font-awesome.contact.css from the main page and save 52.4 KB. The figure is small, but all numbers matter when it comes to optimization. Especially, if you repeat the procedure for other plugins and scripts.

Autoptimize Support
Webcraftic Clearfy supports Autoptimize. It is a very popular plugin with thousands of installations. So if you prefer to optimize CSS and JavaScript files with Autoptimize, you can use Clearfy for the rest of the features. You don’t need to disable or remove Autoptimize to avoid duplicated features.

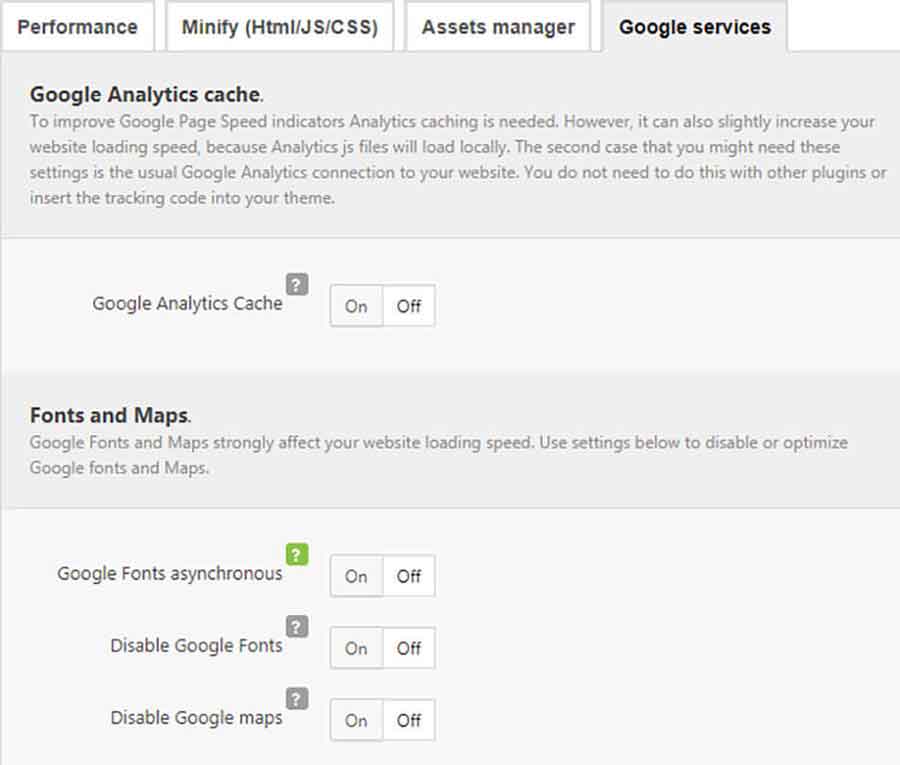
Google services
Clearfy caches Google Analytics to save one request. You can load or disable Google fonts or Google maps. It’s very useful in case you don’t have, for example, Google maps on your website, but it is embedded in the theme by default.
Optimization summary
Clearfy is not just a tool to optimize the website for search engines. The plugin also speeds up the website and has a variety of other useful features, including security, SEO and so on. Everyone who cares about the WordPress website will find Clearfy very useful.

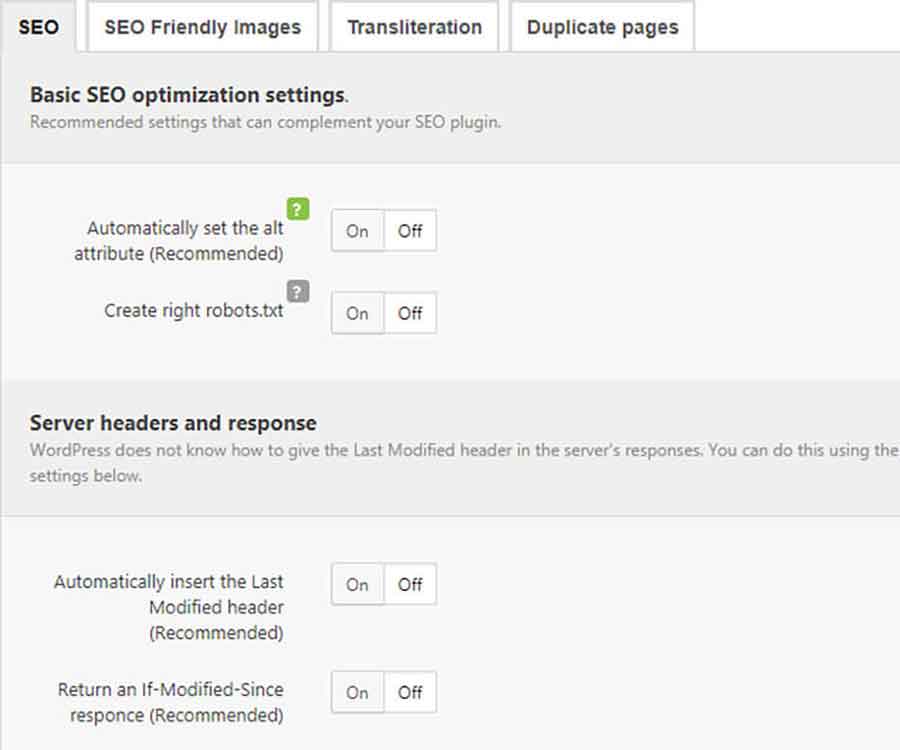
SEO Optimization with Clearfy
SEO optimization is a huge topic to discuss and a separate part of Clearfy settings. It is possible to create robots.txt and modify the file in the plugin interface. You no longer need to go to the hosting and load the file through FTP.
Alt Attribute by Default
You can set up the default alt attribute for images. If enabled, the plugin grabs the post or page title and adds it to the alt attribute. Anyway, it is better than the blank alt.
Sending Headers from the Server
If you haven’t configured the server to send all necessary headers (Last modified, etc.) yet, it’s time to do that through the plugin. There are many headers available. For example, accept-encoding header and so on. All headers give you extra points from the search engines perspectives.
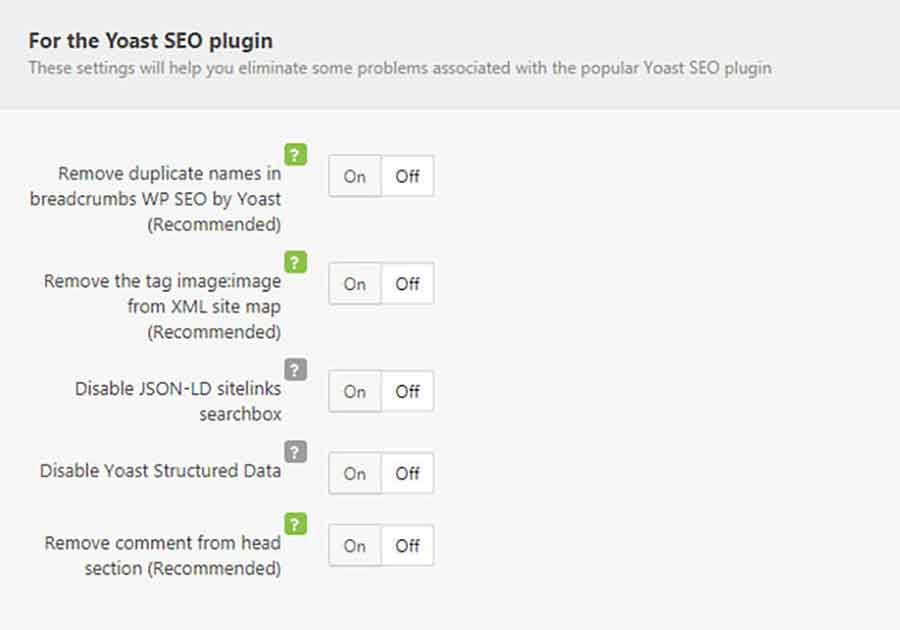
Yoast SEO Support
Clearfy supports the Yoast SEO plugin. You can remove breadcrumbs duplications, image:image tag and other things search engines don’t like. Or disable Google search snippet, for example. The Yoast SEO plugin doesn’t have any tech options to remove search snippets or Yoast plugin testimonials, but Clearfy brings an elegant solution for it.


Protect from DDoS-attacks
You probably don’t know that when bots scan websites, they check not only classic meta tags (meta generator, etc.), but Yoast- and WordPress-related attributes too. Once bots get this information, they can easily DDoS your websites, like they always do with WordPress products. You can hide all sensitive and duplicated data with Clearfy.
Comment Management
Clearfy helps to block and hide comments for all or certain posts, delete spam or unapproved comments, and clear Trash. The plugin provides tools to customize the classic comment form: remove the “Website” field, which is rarely used, replace all external links with JavaScript code and so on.
The comment management system is very important because it helps you to fully disable comments on all website in case you don’t really use it, thus prevent any potential DDOS-attack through comments.

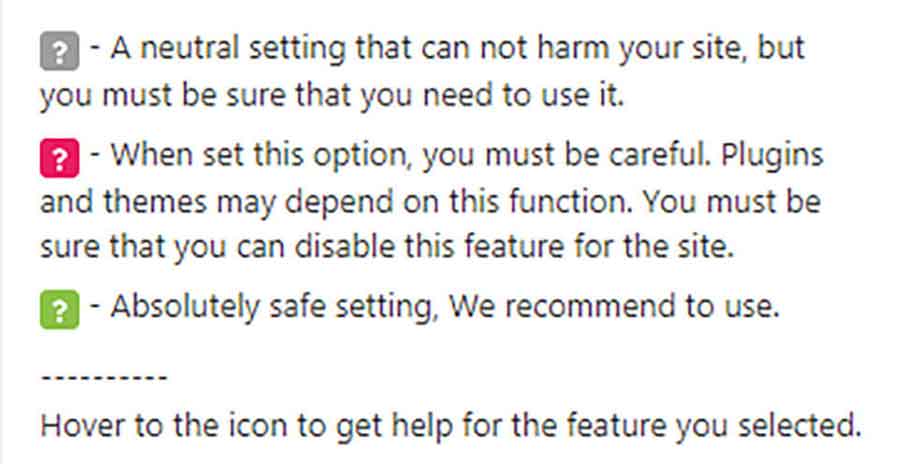
Gradation of Settings
Webcraftic provides the color scale of settings. The purpose of each option is marked with the relevant color. Green – you can enable this feature without any risk. Grey – the feature just exists in the plugin. Red – very dangerous and global feature; you should enable it only if you are confident in your skills. However, legends are added next to each feature, so it’s easier to navigate.

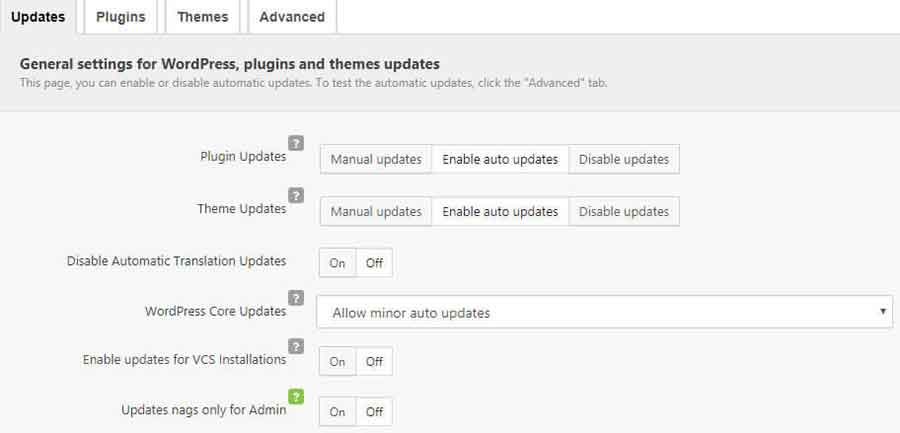
Updates
Updates are the key to have a stable and secured website. You can manage updates in Clearfy using Update Manager. It allows setting up automatic updates of plugins or themes. It is better to block automatic plugin updates, as it tends to crash compatibility way too often. However, automatic theme updates is a really great feature that improves security.
Users can set up WordPress updates by default. Or schedule major updates, including dev threads.
There is a way to disable update notifications for everyone, except the administrator. It is convenient for other authors on your website – they don’t have to see notification pop-ups and progress.

Security
Hackers can track numerous things on your website, including author IDs from the reference links. And these IDs can lead to real usernames. That is not cool for the safety, and better to disable it for good.
Note: you can hide different error notifications. For example, when the password is invalid. As you can see, this error type indicates that the login is correct, so hacker’s job gets much easier.
XML-RPC used to provide remote access to the website but was replaced by Rest API. So if you don’t need it, especially if you don’t use the mobile WordPress app, disable this feature.

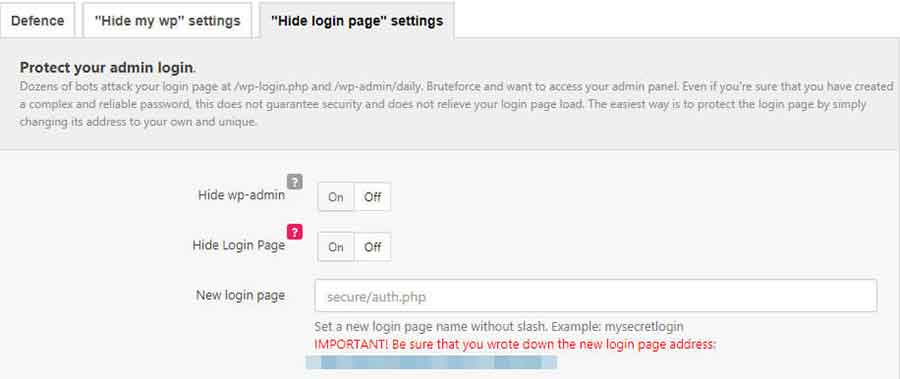
Hide Login page
Clearfy has a special add-on “Hide Login page”. It changes the login page URL. Once the plugin is installed, don’t forget to replace /wp-admin and /wp-login with the custom link. It’s a great tool to avoid DDoS-attacks through login pages. When the login page URL changes, Clearfy sends a confirmation e-mail to the website admin along with the recovery link to access the website.
If you’ve lost the confirmation e-mail and forgot the new login page URL, but have access to the database, you can go back to the default by removing Clearfy from plugins. However, hackers, who can’t open the database, can’t change/access the website.

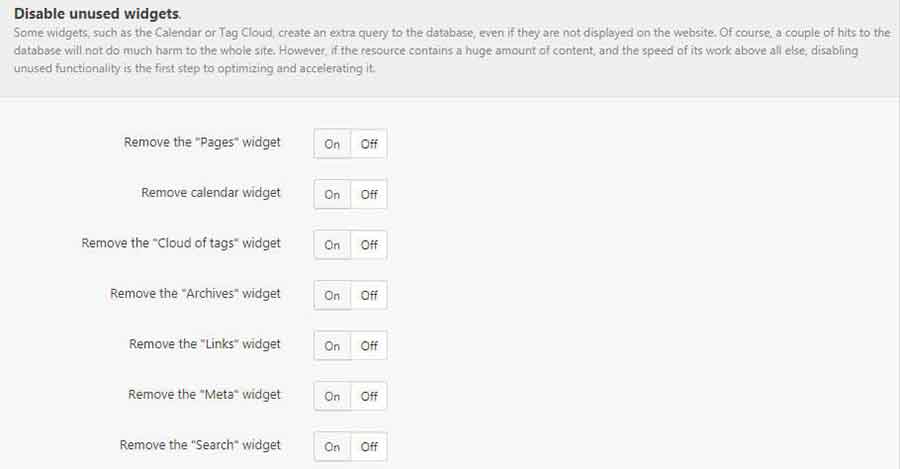
Widget Management
You can disable all or certain widgets from here: Appearance => Widgets.
If you know for sure that you won’t use RSS widget, latest comments, text and links, simply disable them.

Advanced features in Clearfy
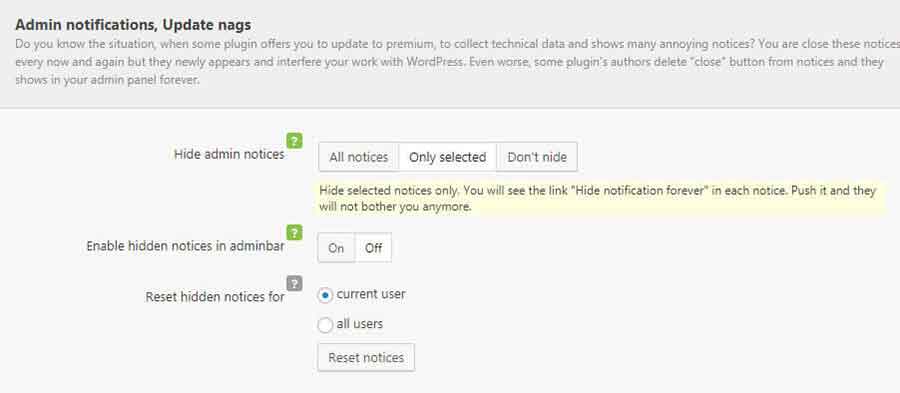
Disable Notices in the Admin Area.
There is one cool feature named Enable hidden notices in admin bar. It shows all hidden (disabled) notification in the admin bar, and also displays the list of all disabled notices. You can change the notification status using the corresponding button Notice.

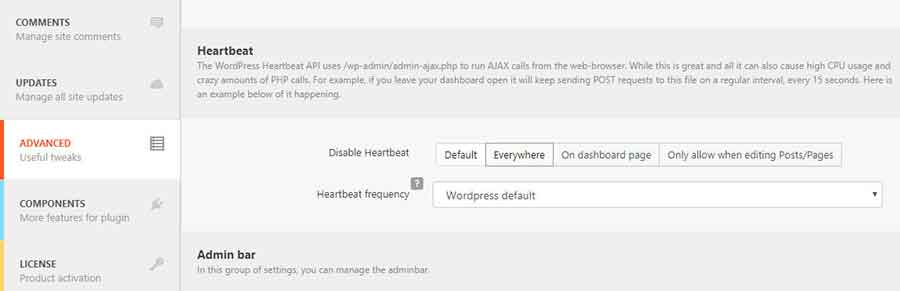
Heartbeat
Heartbeat is a special WordPress CPI that sends AJAX queries every 15 seconds while your admin page is opened. You can disable the feature or extend the time range to save resources.

Hide WordPress logo and/or WordPress classic messages
Real world scenario: you’ve added to functions.php a special snippet to get rid of the annoying WordPress logo. Time goes by, and that snippet is no longer supported. Such a pity and a waste of time! Unlike this time-consuming and unpredictable solution, you can hide the WordPress logo and its classic messages in few clicks. Change vulgar “Howdy” to the elegant “Welcome” or create something new.

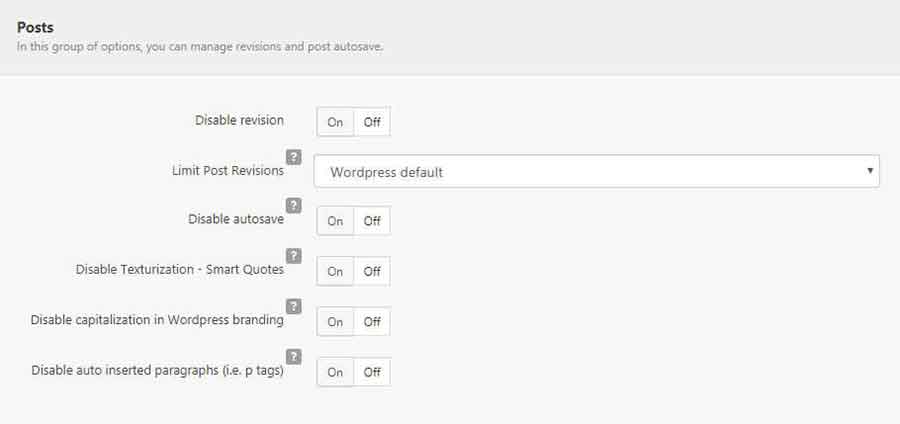
Cancel revisions on posts
However, sometimes revisions are very useful in getting back to old content.
Other features: disable autosave and auto paragraphs, etc.

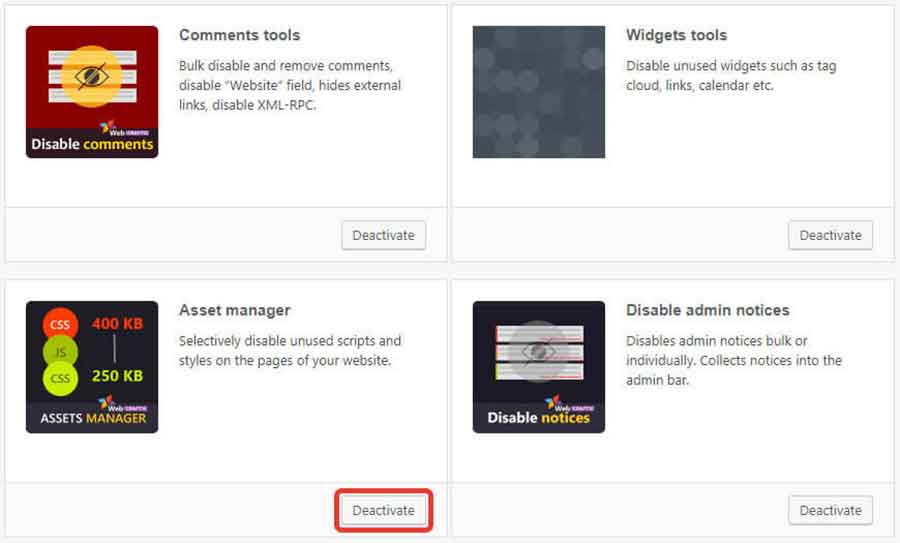
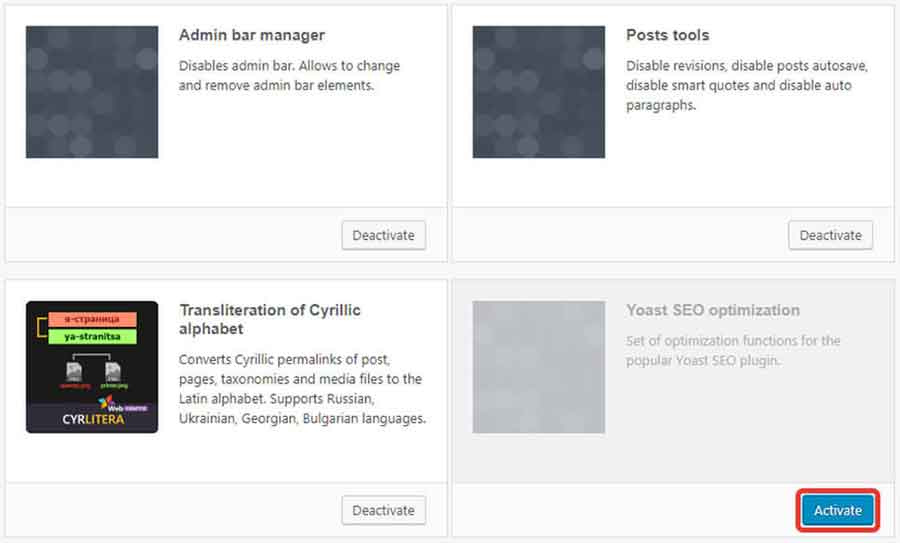
The Component Bundle
You can find the whole list of components at the Components tab. The point is that you can customize Clearfy by increasing or decreasing the list of available components.

Transliteration of Links
The last component to discuss is Cyrlitera. It is a special component that transliterates Cyrillic and Georgian symbols to Latin for readable URLs.

Conclusion
This article gave you an overview of the most popular Clearfy features. Clearfy is a universal plugin that combines many useful features in one tool and helps you to improve your website in many ways, from security and performance to SEO-optimization.

